iPhone Application 一番下までスクロールしたらTableVIewが増加するプログラム
Sponsored Links
皆さんこんにちわ
お元気ですか?私は眠いです。
さて、本日はスクロールについてやってみます。
プロジェクトの生成〜Navigation Controllerの配置
まずは、プロジェクトを作ります。
次に最初にあるViewを削除し、TableViewを配置する。
TableViewを選択し、Editor→Embed in →Navigation Controllerを選択。
Prototype Cells
Table View cell の identifierをCellに変更
TableView
新しくファイルを作りクラスはUITableViewを選択
Custom ClassでClassで先ほど作ったファイルのクラス名を選択
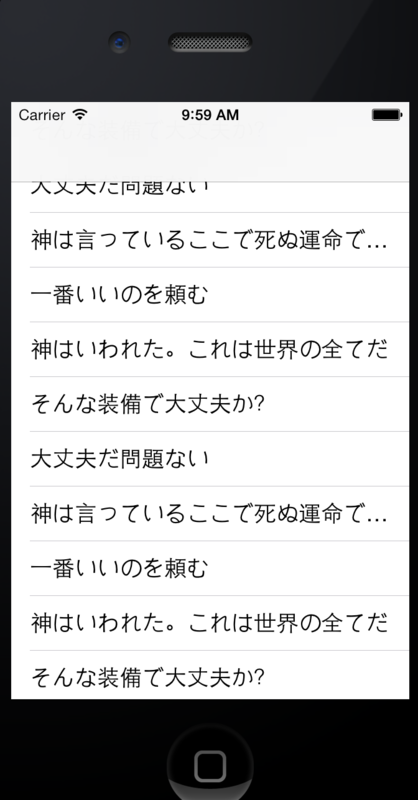
そこまで終わると以下のようなイメージになります

さて、コードでも書くか。
ソースコード
ScrollViewController.h
#import <UIKit/UIKit.h> @interface ScrollViewController : UITableViewController{ NSArray *TableContents; int page; } @end
ScrollVIewController.m
#import "ScrollViewController.h" @interface ScrollViewController () @end @implementation ScrollViewController - (id)initWithStyle:(UITableViewStyle)style { self = [super initWithStyle:style]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; page = 3; TableContents = [self createData]; } - (NSArray *)createData{ NSMutableArray *data = [NSMutableArray array]; for(int i = 0; i < page; i++){ [data addObject:@"神はいわれた。これは世界の全てだ"]; [data addObject:@"そんな装備で大丈夫か?"]; [data addObject:@"大丈夫だ問題ない"]; [data addObject:@"神は言っているここで死ぬ運命ではないと"]; [data addObject:@"一番いいのを頼む"]; } return [data copy]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { if(self.tableView.contentOffset.y >= (self.tableView.contentSize.height - self.tableView.bounds.size.height)) { page++; TableContents = [self createData]; [self.tableView reloadData]; } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } #pragma mark - Table view data source - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return TableContents.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier]; } cell.textLabel.text = [TableContents objectAtIndex:indexPath.row]; return cell; } @end
解説
ScrollVIewController.h
TableContents:内容
page:ページ数を設定しています。
ScrollVIewController.m
ViewDidRead
初期化に必要な設定、ページ数と内容の設定を行っています。
createData
データ作っています。
scrollVIewDidScroll
ScrollViewDidScrollメソッドをオーバーライドするのかなぁ…?
なんかこれを実装するとスクロールしたときに呼ばれます。
tableView.ContentOffset.y = 今の表の全体のサイズ(y軸)
tableView.ContentOffset.height =スクロール
tableView.bounds.height = 表示されてるサイズ
だと思う。
まぁ高さ足りなくなったら増強すりゃいいじゃんって発想です。